Mobil uygulama geliştiriciler, uygulamalarını uygulama mağazalarında(store) yayınlamanın ve güncellemenin zorlu bir süreç olduğunu iyi bilirler. Başvuru yaptıktan sonra duruma göre Google Play’de birkaç saat, App Store’da birkaç gün denecek süreler sonrasında yaptığınız güncelleme yayına alınır.
Eğer React Natvie gibi hibrit uygulamalar geliştiriyorsanız, CodePush sizin için uygulamanızın kaynak kodunu sunucuda tutuyor ve güncelleme gerçekleştireceğiniz zaman kodunuzun sadece değişen kısımları istemcilere ileterek güncellemeyi gerçekleştiriyor. Bu sayedede kullanıcıların karşılaştıkları sorunlara anında müdahale etmeyi veya geliştirilen küçük uygulama özelliklerini store başvurusu yapmadan kullanıcılara iletmeyi sağlıyor.
CodePush CLI
CodePush hesabınızı komut satırından yönetebilmeniz için öncelikle NodeJS temelli CLI aracını edinmeniz gerekiyor. Aşağıdaki komutu girerek yükleyelim:
OSX ve Linux ortamında sudo ile çalıştırılması gerekmektedir.

|
1 2 3 |
code-push register veya code-push login |
komutu ile sisteme kayıt olalım veya giriş yapalım. Size tarayıcı sayfasına yönlendiricek burada yer alan kodu kopyalayıp terminal ekranına yapıştırın.
Artık bizim de bir CodePush hesabımız bulunuyor. Şimdi CodePush servisine bir uygulama nasıl eklenir ona bakalım.
- adım – uygulama oluşturma
|
1 2 3 4 5 |
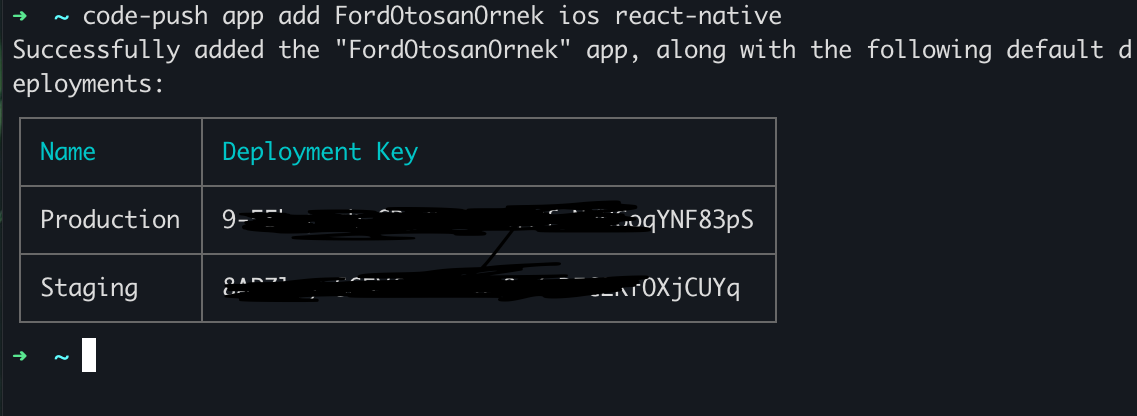
// android code-push app add FordOtosan android react-native // ios code-push app add FordOtosan ios react-native |

Burada Production ve Staging isminde iki adet deployment key’imiz oluşturulmuş durumda. Şimdilik bunları bir yere kaydedelim, daha sonra ihtiyacımız olacak.
Mobil uygulamanın CodePush ile entegre edilmesi
Kütüphanemizi dahil edelim. Ben bu örnekte 6.2.0 versiyonu ile çalıştım.
|
1 |
yarn add react-native-code-push@6.2.0 |
Plugin indikten sonra, CodePush’un uygulamamızı tanıyabilmesi ek ayarlar yapmamız gerekmektedir.
Bunlar hem android hemde ios için ayrı ayrı yapılacaktır.
Android özel ayarları:
- android/settings.gradle dosyamıza aşağıdaki eklemeleri yapın.

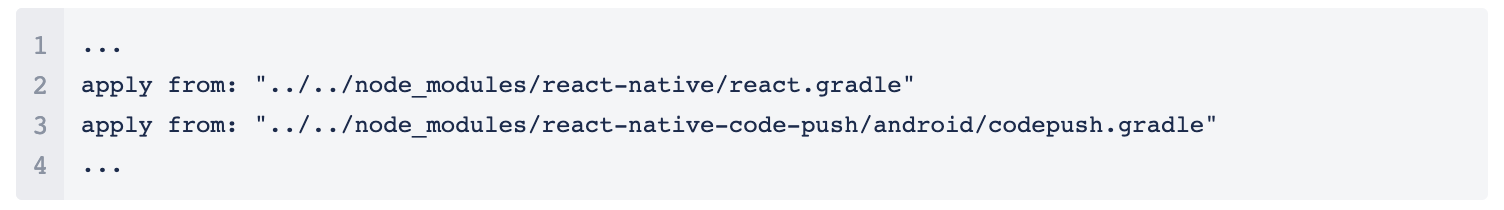
- android/app/build.gradle dosyamıza aşağıda yer alan 3. satırı ekleyin. 2. satır dosyamızda yer alıyor olmalı.

- MainApplication.java dosyamızı değiştirelim.
12345678910111213141516import com.microsoft.codepush.react.CodePush;...private final ReactNativeHost mReactNativeHost =new ReactNativeHost(this) {...@Overrideprotected String getJSBundleFile() {return CodePush.getJSBundleFile();}...};...
dosyamızda sadece ek olarak.
|
1 2 3 4 |
@Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } |
alanı eklendi.
strings.xml dosyasına “Staging” kodunu ekliyoruz.
|
1 2 3 4 5 6 7 |
<resources> <string name="app_name">FordOtosanOrnek</string> <string name="appCenterCrashes_whenToSendCrashes" moduleConfig="true" translatable="false">DO_NOT_ASK_JAVASCRIPT</string> <string name="appCenterAnalytics_whenToEnableAnalytics" moduleConfig="true" translatable="false">ALWAYS_SEND</string> <string moduleConfig="true" name="CodePushDeploymentKey">en başta kaydettiğimiz "Staging" kodu</string> </resources> |
App.js dosyası eklemeler:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
import React, { Component } from 'react'; import { Text,View } from 'react-native'; import CodePush from 'react-native-code-push' import { deploymentKey } from './src/constants' class App extends Component{ constructor(props) { super(props), this.codePushStatusDidChange = this.codePushStatusDidChange.bind(this), this.state = { updateAvailable: false, } } componentDidMount() { this.sync() } codePushStatusDidChange(syncStatus) { switch (syncStatus) { case CodePush.SyncStatus.CHECKING_FOR_UPDATE: null//this.setState({ syncMessage: 'Checking for update.', updateAvailable: false }) break case CodePush.SyncStatus.DOWNLOADING_PACKAGE: this.setState({ updateAvailable: true }) break case CodePush.SyncStatus.SYNC_IN_PROGRESS: null//this.setState({ syncMessage: 'Güncelleme senkronizasyonu sürüyor.', updateAvailable: false }) break case CodePush.SyncStatus.AWAITING_USER_ACTION: null//this.setState({ syncMessage: 'Awaiting user action.', updateAvailable: false }) break case CodePush.SyncStatus.INSTALLING_UPDATE: this.setState({ updateAvailable: true }) break case CodePush.SyncStatus.UP_TO_DATE: null//this.setState({ syncMessage: 'Uygulama güncel.', updateAvailable: false }) break case CodePush.SyncStatus.UPDATE_IGNORED: null//this.setState({ syncMessage: 'Update cancelled by user.', progress: false, updateAvailable: false }) break case CodePush.SyncStatus.UPDATE_INSTALLED: this.setState({ updateAvailable: true }) break case CodePush.SyncStatus.UNKNOWN_ERROR: null//this.setState({ syncMessage: 'Bir hata oluştu.', progress: false }) break } } async sync() { CodePush.sync( { installMode: CodePush.InstallMode.IMMEDIATE, updateDialog: false, deploymentKey: deploymentKey, checkFrequency: CodePush.CheckFrequency.ON_APP_START },this.codePushStatusDidChange ) CodePush.allowRestart() } render(){ return ( <View> { this.state.updateAvailable ? ( <View><Text>Güncelleme yapılmakta.</Text></View> ):(<View><Text>güncel sürüm 8.</Text></View>)} </View> ) } } export default CodePush(App) |
constants.js
Burada en baştaki proje oluşturma kısmında hem ios hemde android için ayrı ayrı oluşan projelerden gelen Production kodlarını yazıyoruz.
|
1 2 3 4 5 6 7 |
import { Platform } from 'react-native' export const deploymentKey = Platform.select({ // Codepush platform based deployment keys ios: "8APZlv-", //Production android: "LOrgz-" //Production }) |
Tüm adımlar uygulandı ise artık uygulamamız uzaktan güncellenmeye hazır.
Uygulama dizinimizde
|
1 |
code-push release-react FordOtosanOrnek android -d Production |
kodunu çalıştırdığımızda sisteme güncel halini gönderecektir. Kullanıcıların bir sonraki uygulama açılışında otomatik güncelleme işlemine başlanacaktır.
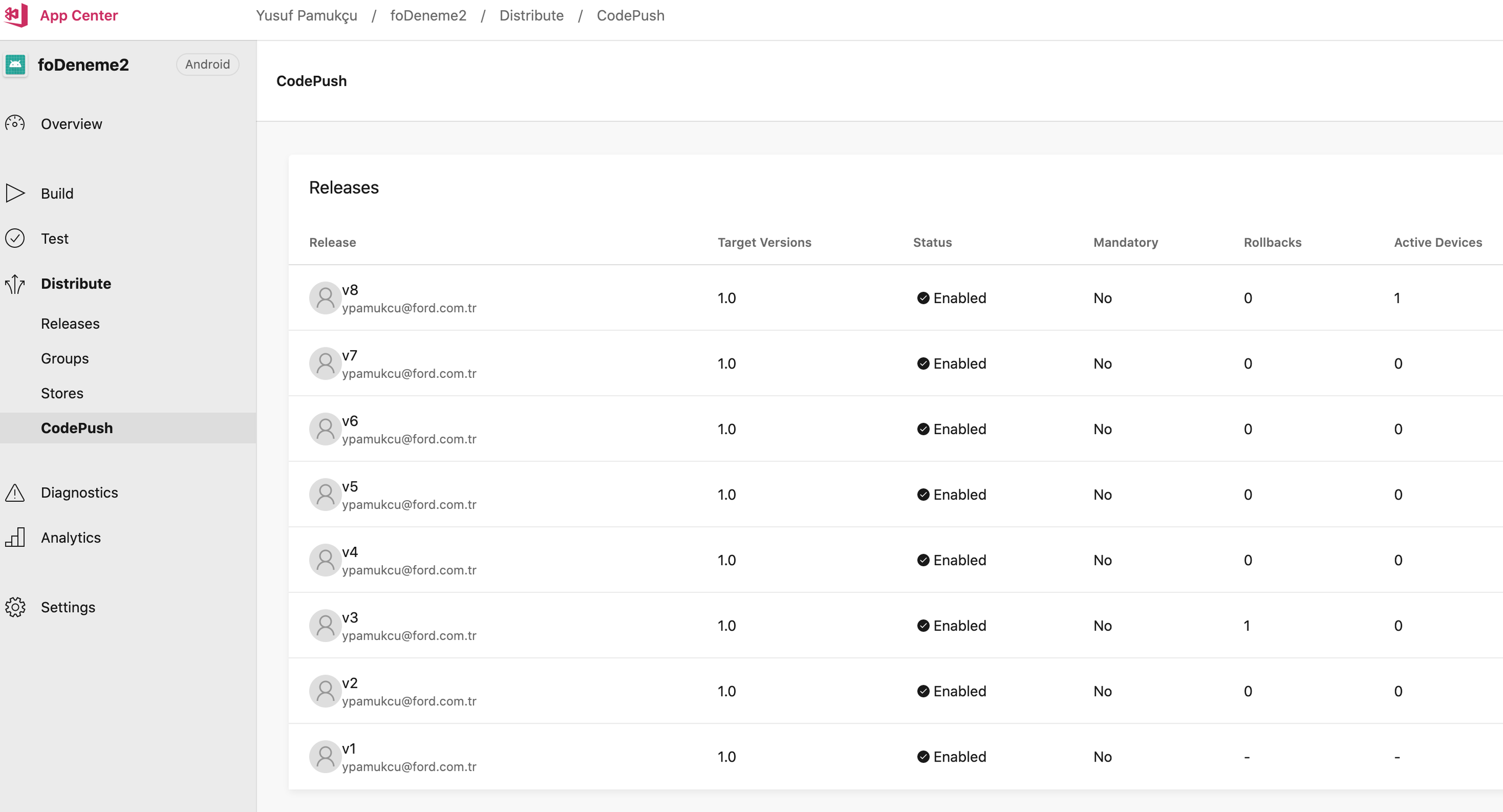
Gönderilen her güncelleme app center’da görünecektir.

Örnek çıktı:


Thanks.