React Native ile listeleme yada ekranda alt alta sıralama işlemleri yapmak istiyorsanız en iyi tercih FlatList companenti olacaktır bunun altarnetifleri var (ListView) ancak en çok kullanılanı ve geliştiriciler tarafındanda performans olarakta en çok tercih edileni FlatList dir.
FlatList çok efektif bir listview yapısıdır. Bazı özelliklerini belirtmek gerekirse;
- Herhangi bir manuel işlem gerekmeksizin her iki platform için de kullanılabilir.
- Yatay olarak gösterilebilir.
- Header ve footer eklenebilir.
- Aşağı yukarı kaydırmada ‘Yükleniyor’ (Loading) imleci mevcuttur.
- Yenileme (refresh) mevcuttur.
FlatList birçok parametre ve fonksiyon içerir. Yapacağımız ve anlatacağımız örnekte en sık kullanılan birkaç işleve değineceğiz.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
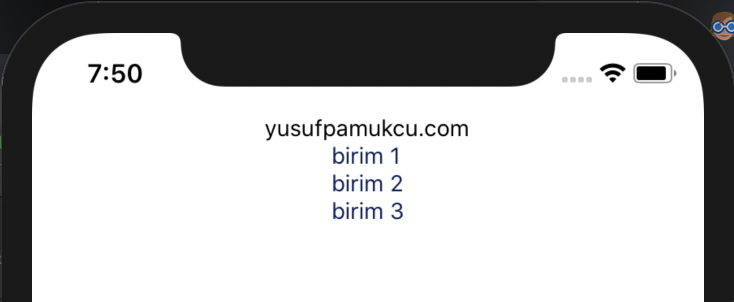
import React, { Component } from 'react'; import { View, Text, StyleSheet, FlatList } from 'react-native'; const DATA = [ { id: 'bd7acbea-c1b1-46c2-aed5-3ad53abb28ba', title: 'birim 1', }, { id: '3ac68afc-c605-48d3-a4f8-fbd91aa97f63', title: 'birim 2', }, { id: '58694a0f-3da1-471f-bd96-145571e29d72', title: 'birim 3', }, ]; export default class App extends Component { constructor(props) { super(props); this.state = { }; } render() { return ( <View style={styles.container}> <Text> yusufpamukcu.com </Text> <FlatList data={DATA} renderItem={({ item }) => <Text style={{ fontSize: 14, color: '#0F205B' }}>{item.title}</Text> } keyExtractor={item => item.id} /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, margin: 50, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); |

İlk Yorumu Siz Yapın