Her projede olduğu gibi kullanıcıdan girdi almak önemli fakat bu girdilerin belli kuralları olmalı örneğin mail alınacaksa bu uygun formatta olmalıki bilgiler anlamlı olabilsin ve herşeyden önemlisi uygulamamız çökmesin.
Bu nedenle her girdi için if koşulları yazmak zor olduğu kadar uygulama içinde bir yük. Regex doğrulama ile bu işlem hem çok başarılı şekilde çalışmakta hemde bir standart haline geldiği için uygulamanın okunabilirliğini daha verimli de yapmaktadır.
Regex’ten bahsedecek olursak:
Regular Expressions
Regular Expressions (Regex veya Regexp / Düzenli / Kurallı İfadeler) modern programlama dillerinin neredeyse tamamında yer bulan, aynı söz dizimine (syntax) sahip olan, genellikle harflerden olusan karakterler dizisinin (katar / string) belirtilen kurallar çerçevesinde kısa yoldan ve esnek bir biçimde belirlenmesini sağlayan bir yapıdır.
Düzenli İfadelerin Kullanım Amacı
- Yoğun veri yığını içerisinden ihtiyaç duyulan bilginin çekilmesi,
- Kullanıcı tarafından girilen girdinin denetimi,
- Verilerin kullanım amacına uygun biçime sokulması.
Kısaca regex nedir anladığımıza göre kullanımına bakalım. Benim kullanım biçimin regex dosyasını oluşturmak ve her sayfadan bu fonksiyonları çağrabilmek.
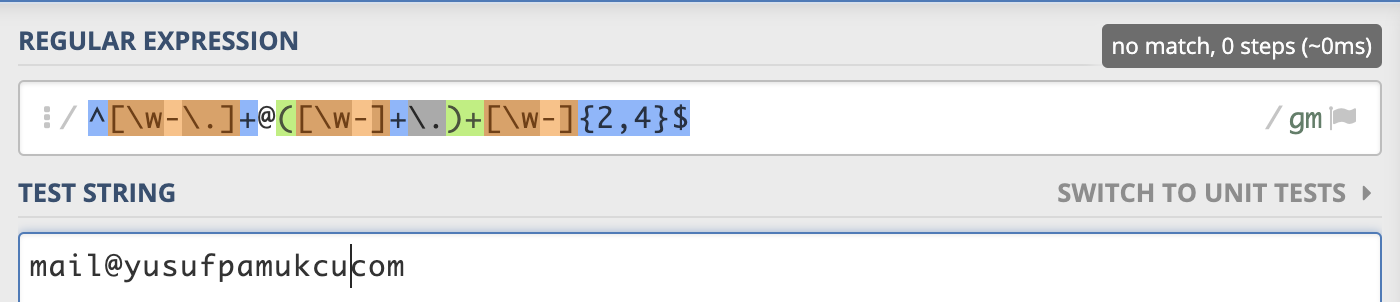
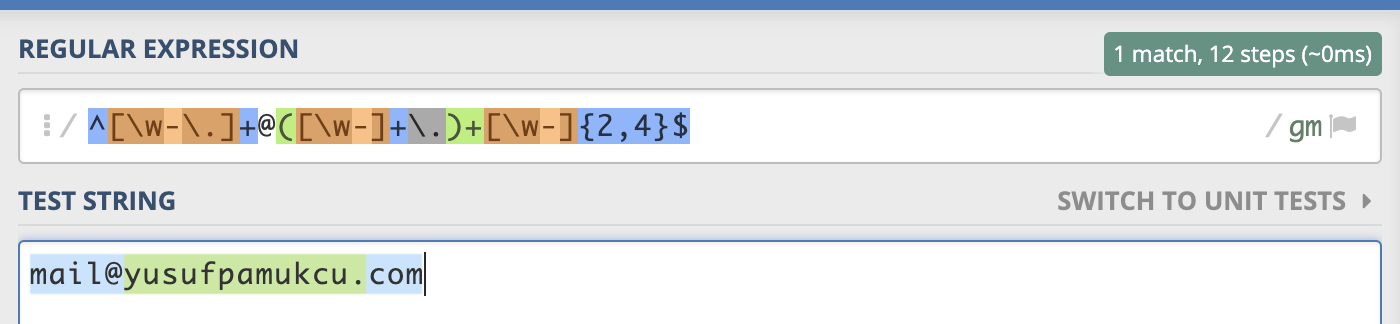
Regex kodlarını şuradan test edebilirsiniz.
Örnek regex kodları da vermek gerekirse:
- E-posta deseni: “^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}$”
- Telefon numarası deseni: “0\([0-9]{3}\)-[0-9]{3}-[0-9]{2}-[0-9]{2}”
- Tarih deseni: “^\d{1,2}\/\d{1,2}\/\d{4}$”


Şimdide bunu react native ile nasıl uygularız ona bakalım.
Öncelikle benim yazmış olduğum regex.js dosyasını paylaşayım.
Ben örnek olarak email, şifre,isim,telefon,doğum günü ve koordinat gibi örnekler yaptım, siz kendiniz hangi kontrolü isterseniz ona uygun regex koduyla düzenleyebilirsiniz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
// REGEX kontolleri let regex_email = /^[a-zA-Z0-9.!#$%&'*+=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/ let regex_password = /^.{6,23}$/ let regex_name = /^[\w'\-,.][^0-9_!¡?÷?¿\\+=@#$%ˆ&*(){}|~<>;:[\]]{2,}$/ let regex_mobile = /^[1-9]{1}[0-9]{8,9}$/ let regex_birthdate = /^([0-2][0-9]|(3)[0-1])(\.)(((0)[0-9])|((1)[0-2]))(\.)\d{4}$/ let regex_coordinate = /^-?[0-9]{1,3}(?:\.[0-9]{1,16})?$/ export default { RegexKontrolEmail(email) { console.log("regex RegexKontrolEmail"); if (regex_email.test(email)) { return true; } else { return false; } }, RegexKontrolPassword(password) { console.log("regex RegexKontrolPassword"); if (regex_password.test(password)) { return true; } else { return false; } }, RegexKontrolName(name) { console.log("regex RegexKontrolName"); if (regex_name.test(name)) { return true; } else { return false; } }, RegexKontrolMobile(mobile) { console.log("regex RegexKontrolMobile"); if (regex_mobile.test(mobile)) { return true; } else { return false; } }, RegexKontrolBirthdate(birthdate) { console.log("regex RegexKontrolBirthdate"); if (regex_birthdate.test(birthdate)) { return true; } else { return false; } }, RegexKontrolCoordinate(coordinate) { console.log("regex RegexKontrolCoordinate"); if (regex_coordinate.test(coordinate)) { return true; } else { return false; } } }; |
Regex fonksiyonlarını kullanım.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// regex dosyamızı ekliyoruz import regexModule from '../dosyaYolu/regex'; // kullanılacak yer // örnek olarak eğer mail doğrulaması yapacaksanız // if içerisinde regex fonksiyonunu çağrabilirsiniz if(regexModule.RegexKontrolEmail("mail@yusufpamukcu.com")){ // eğer true dönerse işlemleri burada yapabilirsiniz. }else{ // false dönerse burada kullanıcıya mesaj verebiliriz. // mail adresiniz doğru değil gibi } |

İlk Yorumu Siz Yapın