Neredeyse her uygulamada ilk açılışta bir yükleniyor ekranı vardır. Bu ekran kullanıcıyı yükleme esnasında sıkmamak için güzel bir örnektir. Bizde bu yazımızda react native bu işlem nasıl yapılır onu göreceğiz.
Önecelikle kullanılacak kütüphanemiz
https://www.npmjs.com/package/react-native-skeleton-content
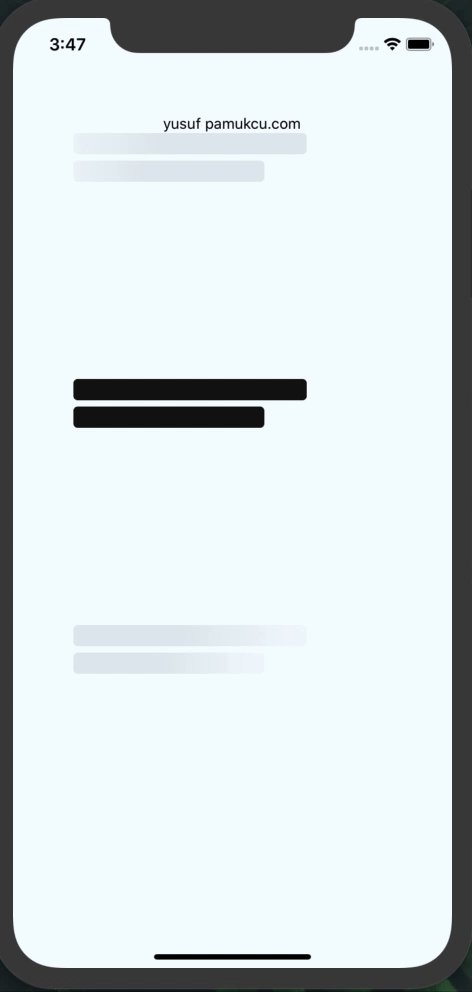
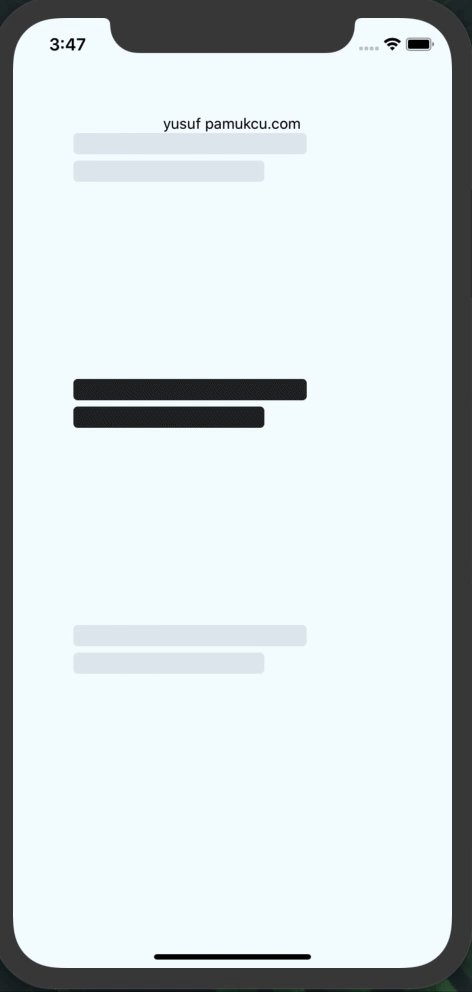
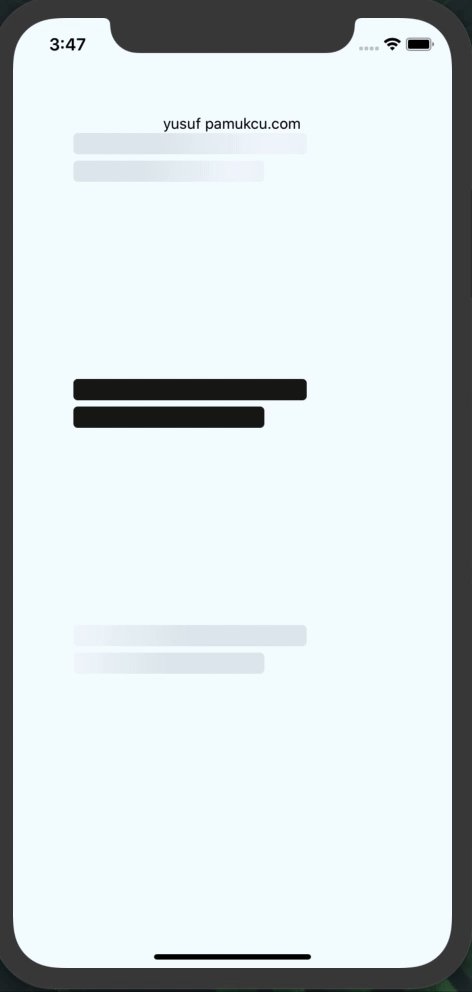
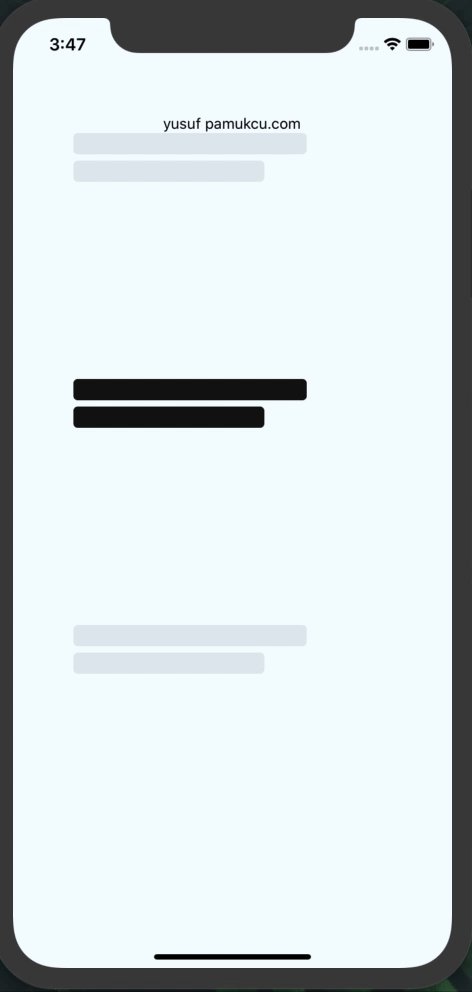
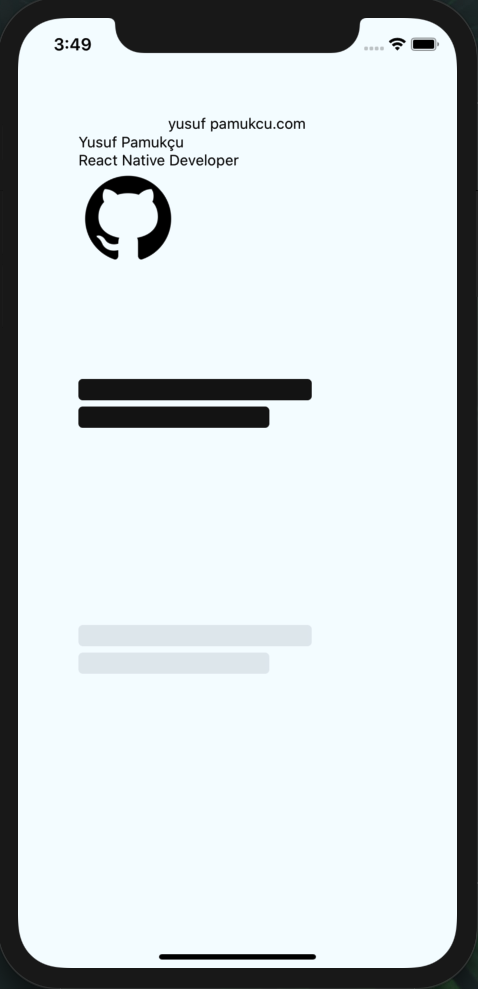
Örnek uygulama şu şekilde.

React native kodumuz
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
import React, { Component } from 'react' import { Text, View, TouchableOpacity, StyleSheet, Image } from 'react-native' import SkeletonContent from "react-native-skeleton-content"; export default class App extends Component { render() { return ( <View style={styles.container}> <Text>yusuf pamukcu.com</Text> < View > <SkeletonContent containerStyle={{ flex: 1, width: 200 }} isLoading={false} layout={[ { width: 220, height: 20, marginBottom: 6 }, { width: 180, height: 20, marginBottom: 6 }, ]} > <Text >Yusuf Pamukçu </Text> <Text >React Native Developer</Text> <Image style={{ height: 100, width: 100 }} source={{ uri: "https://pngimg.com/uploads/github/github_PNG40.png" }} /> </SkeletonContent> <SkeletonContent containerStyle={{ flex: 1, width: 200 }} boneColor="#121212" highlightColor="#333333" animationType="pulse" isLoading={true} layout={[ { width: 220, height: 20, marginBottom: 6 }, { width: 180, height: 20, marginBottom: 6 }, ]} > <Text >Your content </Text> <Text > Other content</Text> </SkeletonContent> <SkeletonContent containerStyle={{ flex: 1, width: 300 }} animationDirection="horizontalLeft" isLoading={true} layout={[ { width: 220, height: 20, marginBottom: 6 }, { width: 180, height: 20, marginBottom: 6 }, ]} > <Text >Your content </Text> <Text > Other content</Text> </SkeletonContent> </View> </View> ) } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', padding: 100 }, }) |
Burada yükleme işleminin bitip bitmediğini şu şekilde belirtiyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<SkeletonContent containerStyle={{ flex: 1, width: 200 }} // isLoading "true" ise halen yükleniyor // isLoading "false ise yükleme bitti // anlamına gelmekte ve alanlar görünür olur. isLoading={false} layout={[ { width: 220, height: 20, marginBottom: 6 }, { width: 180, height: 20, marginBottom: 6 }, ]} > <Text >Yusuf Pamukçu </Text> <Text >React Native Developer</Text> <Image style={{ height: 100, width: 100 }} source={{ uri: "https://pngimg.com/uploads/github/github_PNG40.png" }} /> </SkeletonContent> |
Eğer yükleme işlemi bitmiş ise


İlk Yorumu Siz Yapın