Yine her zamanki gibi expo ile oluşturuyoruz.
projenin oluşmasını istediğimiz klasörde terminal ekranından
|
1 |
expo init |
- blank
- proje ismi girin
|
1 |
cd klasör_ismi |
ile klasöre girip
|
1 |
expo start |
komutu ile projemizi derliyoruz.
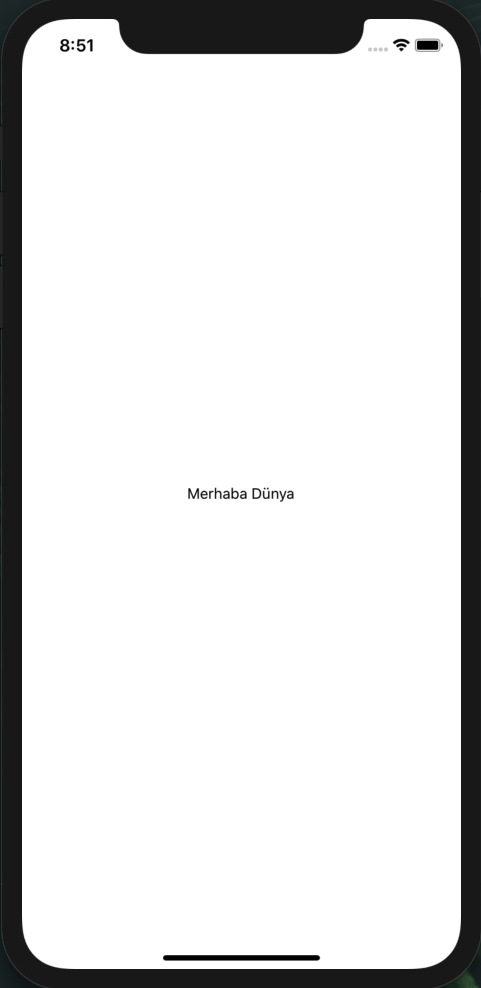
App.js dosyamız
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import React, { Component } from 'react'; import { View, Text } from 'react-native'; export default class App extends Component { constructor(props) { super(props); this.state = { }; } render() { return ( <View style={{flex:1, justifyContent:'center',alignItems:'center'}}> <Text> Merhaba Dünya </Text> </View> ); } } |


İlk Yorumu Siz Yapın